Not
all folks include a Google or web logger account during which they\'re
going to use to discuss your blog. that\'s why some folks use a third
party comment plug ins similar to Disqus and Intense discussion. However
really folks area unit too lazy to discuss those commenting platform
and that i am one in every of those. But, if you have got facebook
comment box on your web log, possibilities of comments from your
audience can increase as a result of virtually most are on facebook.
ADVANTAGE OF FACEBOOK COMMENT BOX
- More convenient for guests. most of the people whereas water sport the online has their facebook account opened, having this comment box won\'t trouble them sign language up or getting into captcha\'s symbols after they wish to comment.
- It boosts traffic. guests has the choice to post their comments on their profile and once somebody on their profile liked it, it\'ll seem additionally on their profile page then on.
- Threaded comments. Some blogs has no rib comments on their default blogger comment box. Mistreatment this plug-in can increase spoken language from your daily guests.
- No spam comments.
If you would like to cover your default comment box follow this

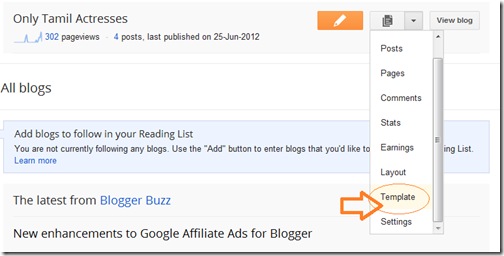
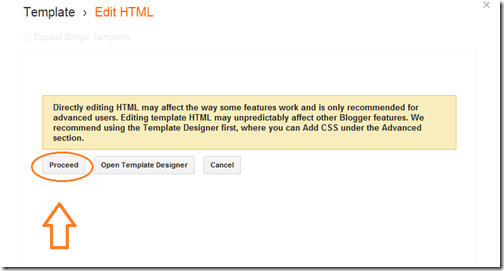
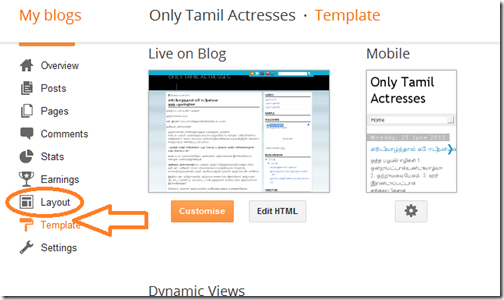
2. Than dashboard >>> Template >>> Edit HTML.
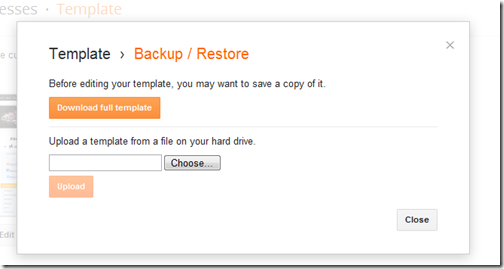
3. Don't forget to backup your template first.
4. Check the Expand Widget Templates box.
5. Now find out [ Click (Ctrl and F) Search for ] below code.
(some templates has more than 1 of this if you are using "read more").
6. Copy and paste the code below under the code. If you have 2 of these tags place it on the second of the same code.
7. Save template!
Now check on your web log and you may see a facebook comment box slightly below every of your posts. If you cannot see a comment box then your facebook account should are logged out, strive work in and see your facebook comment box, it'll currently seem.
Enjoy!