
Adding Comment Replies To Blogger
Step 1. In your dashboard Click 'Layout' > 'Edit Html'> Tick the 'Expand Widget templates' box
Step 2. Find the following code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code - More Info)
<data:commentPostedByMsg/><data:commentPostedByMsg/>
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR-BLOG-ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span>Edits : You must make one change to the code - In order for the gadget to display the posts for your blog you must add your blogger I.D.
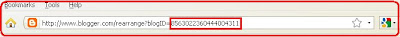
To find your Blogger I.D. simply go to your layout page, posting page or any of the pages you access from your dashboard and copy your I.D. from the address bar at the top of the page.
Your Blog I.D. is a the number that appears in the URL - This is how your I.D. will be displayed :


























I am posting a comment here in the hopes I can see what this option looks like :)
Howdy! Do you know if they make any plugins to assist with
SEO? I'm trying to get my blog to rank for some targeted keywords but
I'm not seeing very good results. If you know of any
please share. Kudos!
Feel free to surf to my site: bathtub reglazing Dallas
The article was very good and useful, I read it and asked for permission from the author to share this article.
Sign in Hotmail