Most of you are always thinking of a way to track that how many times is your posts or articles on your blog are viewed. Blogger a major free blog hosting provider does not have a individual post views counter widget like other blogging platforms, wordpress have. This is new improved version must work smoothly for all blogger blogs.
Features Added
- New code makes Faster loading
- Post views shown as image rather than text
- You can show counter on Homepage too.
- No ads at all. Advert Free.
How To install individual Page views counter widget for Blogger ??
Step#1 Log into your Blogger dashboard. Go to layout and than click on edit/html
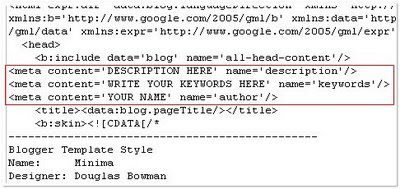
Now check on expand widget content , than find the bellow code
<div class='post-header-line-1'>and paste the bellow code after the above line
<b:if cond='data:blog.pageType == "item"'><img height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif' width='16'/><img alt='counter' expr:src='"http://demo.bloggerwidgets.cz.cc/counter.php?page=" + data:post.id + "&digit=4"'/> <b>Views</b><b:else/><img height='16' src='http://forums.bit-tech.net/images-light/misc/stats.gif' width='16'/><img alt='counter' expr:src='"http://demo.bloggerwidgets.cz.cc/counter2.php?page=" + data:post.id + "&digit=4"'/> <b>Views</b></b:if> Now click Save Template













 anywhere in your new post or old post.
anywhere in your new post or old post.