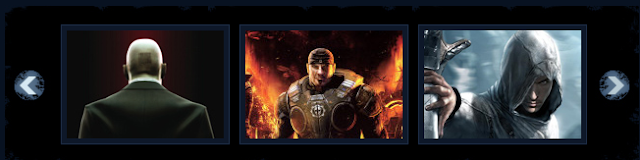
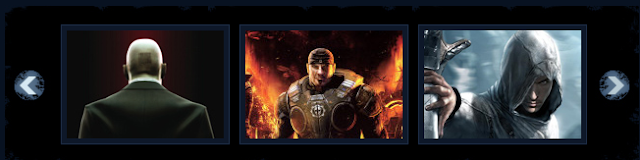
In this blogger tutorial you will learn how you can insert auto move jquery image slider/featured content which is also known as carousel to blogger blog.You can see this jquery image slider implemented at the top of my blog.Some of my blog readers are asking me through email that how they can insert it in their blog so i decided to share it with my readers.It is an excellent way to make your blog attractive and user friendly because you can show your best content in it and your blog readers will stay on your blog for long time.Now just follow the below procedure step by step.
Also read Add Beautiful jQuery Auto-Playing Featured Content Image Slider to Blogger .
Go to Layout > Edit HTML and click on " Download Full Template".

Now using "Ctrl + F" find /head in the template code and add below code before it.
The difficult part is almost finished just save your template.
Go to Layout > Page Elements > Add A Gadget > Html /Javascript and insert the below code in the Gadget.
I tried my best to help you install carousel in your blog but if you are still facing problems please mention it in comments and i will see what i can do to solve your problem.
Also read Add Beautiful jQuery Auto-Playing Featured Content Image Slider to Blogger .
Backup template
Firstly backup your template so you can revert back any changes to the template in case of errors.Go to Layout > Edit HTML and click on " Download Full Template".

Installation
After saving your template,check "Expand widget templates" and insert the below css styling before ]]></b:skin>.#myslides{
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXe33m-foWhdn2hLv2JvMhG9wHMiAqgJZBhHszH2cJKflVlgLNTJDycDkz7o5LO_DwiLFl8_pGDT5tuEM_IilMl7TAOM0BWntWaVFa-9GVuR8lnG7L2i0yz5kuEQ8W52Vh6wAXNswTmA/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
The red highlighted text in above code is the background image of the slider which is black but you can change the color of background according to your blog colors.You can use Google images to find background colors suitable for blog and after uploading that image to image hosting you can replace above link with yours.background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXe33m-foWhdn2hLv2JvMhG9wHMiAqgJZBhHszH2cJKflVlgLNTJDycDkz7o5LO_DwiLFl8_pGDT5tuEM_IilMl7TAOM0BWntWaVFa-9GVuR8lnG7L2i0yz5kuEQ8W52Vh6wAXNswTmA/s1600/mslid.jpg) repeat-x;
width: 650px;
height:165px;
margin-bottom:5px;
}
.stepcarousel{
position: relative; /*leave this value alone*/
overflow: scroll; /*leave this value alone*/
width: 554px; /*Width of Carousel Viewer itself*/
height: 160px; /*Height should enough to fit largest content's height*/
margin: 0px 48px 5px 48px;
}
.stepcarousel .belt{
position: absolute; /*leave this value alone*/
left: 0;
top: 0;
}
.stepcarousel .panel{
float: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 20px 10px ; /*margin around each panel*/
width:170px; /*Width of each panel holding each content. If removed, widths should be individually defined on each content DIV then. */
background:#0e1829;
height:120px;
border:1px solid #1d2c44;
}
.stepcarousel .panel p{
text-align: left; /*leave this value alone*/
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px ; /*margin around each panel*/
}
.stepcarousel .panel h2{
text-align: left; /*leave this value alone*/
height:20px;
overflow: hidden; /*clip content that go outside dimensions of holding panel DIV*/
margin: 2px 5px ; /*margin around each panel*/
font-size:16px;
font-weight:bold;
text-align:center;
font-family:Georgia,century gothic,Arial,verdana, sans-serif;
}
.stepcarousel .panel img{
float: left; /*leave this value alone*/
background:#0E1829; /*clip content that go outside dimensions of holding panel DIV*/
margin: 5px 5px 5px 5px; /*margin around each panel*/
padding:0px 0px;
}
Now using "Ctrl + F" find /head in the template code and add below code before it.
<!-- JavaScript Slider -->
<script src='http://www.yourjavascript.com/57180121136/jquery-1.3.2.js' type='text/javascript'/>
<script src='http://www.yourjavascript.com/30111191622/slider.js' type='text/javascript'/>
<!-- End JavaScript Slider -->
<script type='text/javascript'>
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:1500, wraparound:true, persist:true},
autostep: {enable:true, moveby:1, pause:1000},
defaultbuttons: {enable: true, moveby: 4, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw_jCJwHJ5t0Ath42-aJkBzTyPjpX_8fmvMKXm5zyq3F7QVuhZt1Tuqfw-TP68OR0hhuuS4_328zdsejydDMhh6OW-81lJUgSuCPM6ZiGje5ZodLgjarvPL0glyVk8K6s3VM2bu4L-KU4/s400/left.jpg', -48, 0], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFUPBF8nTKBDL2JQi6OJ19HzQDN0THsfmm_thAvfpPsC3ctAsBIYnwlu169wF6IqKetGrYTUCHt9w0kcdYSLYAYPECZjyZkY-mqd9Hot5QjCU9k5jFerP0AGOaV11ZB3u6uXSIp8OS-eI/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
The highlighted red lines in above script are right and left sliding arrows images which can also be changed.The green highlighted texts are different attributes of the slider like speed of the carousel ,how many images to "moveby" when clicking on arrows.<script src='http://www.yourjavascript.com/57180121136/jquery-1.3.2.js' type='text/javascript'/>
<script src='http://www.yourjavascript.com/30111191622/slider.js' type='text/javascript'/>
<!-- End JavaScript Slider -->
<script type='text/javascript'>
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:1500, wraparound:true, persist:true},
autostep: {enable:true, moveby:1, pause:1000},
defaultbuttons: {enable: true, moveby: 4, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw_jCJwHJ5t0Ath42-aJkBzTyPjpX_8fmvMKXm5zyq3F7QVuhZt1Tuqfw-TP68OR0hhuuS4_328zdsejydDMhh6OW-81lJUgSuCPM6ZiGje5ZodLgjarvPL0glyVk8K6s3VM2bu4L-KU4/s400/left.jpg', -48, 0], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFUPBF8nTKBDL2JQi6OJ19HzQDN0THsfmm_thAvfpPsC3ctAsBIYnwlu169wF6IqKetGrYTUCHt9w0kcdYSLYAYPECZjyZkY-mqd9Hot5QjCU9k5jFerP0AGOaV11ZB3u6uXSIp8OS-eI/s400/right.jpg', 0, 0]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
The difficult part is almost finished just save your template.
Go to Layout > Page Elements > Add A Gadget > Html /Javascript and insert the below code in the Gadget.
<div id="myslides">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- 1st Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-made-in-spain.html' target='blank' title='Made in Spain'> <img alt='Made in Spain' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTyK59F41d3Ea507QonM3iExQMTScdpBysyu4p_si3RJNifQfTolgW49_Io5coU2a8h3u5gjE-9SwFIWEfC9_c9-6HXRRbO389lwLfWPVoCcbYLmLZYEefIliIeRYjUfpLq2_aSphSV-0/s400/madeinspain.jpg' width='185'/> </a>
</div>
<!--end code of 1st Template -->
<!-- 2nd Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-fashion-press.html' target='blank' title='Fashion Press'> <img alt='Fashion Press' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-t-J4hm2_j7H8d3GeC3BBREqpcucArGjmSDLspq2a4fqURcYz8hc2FOXdrnkjZIuG7KsfVW3acoEvIMndHyxCcSP8Ocnhpo1bKvJQAPDCGX4M5wgGRFaIy4zcVxkgZvwXtXF7mHmlnto/s400/fashion-press.jpg' width='185'/> </a>
</div>
<!--end code of 2nd Template -->
<!-- 3rd Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-techlure.html' target='blank' title='Techlure'> <img alt='Techlure' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA0UJdyfV5XysaCkVtkwrOWGhndcpM7Q2Q7z3qj7M2Zv2MIdaieLVxm-PQTtJaY_887JDX4gUScwN6MDy2IE_LgAe6p9jruj9jhyphenhyphenOnblCzfITkPvmxiqknE7P1Rkf4AIR4V3nBYJuFysk/s640/techlure.JPG' title='Techlure' width='185'/> </a>
</div>
<!--end code of 3rd Template -->
<!-- 4th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/02/blogger-template-woodmag.html' target='blank' title='Woodmag'> <img alt='Woodmag' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvGy0sUKC5PM_tSFtQD7-k_T7ygueSO0Z-XtbdocTOCcU6u06kxzIhqvCGyPOXfEWXadsNIS8PTg1N54pqrgusTYj57SEaasx8V-UUJCDpucb8qCmFsvL-a2MDkrhnM6nRAlJZXiIZPjA/s640/Woodmag-blogger-template.jpg' title='Techlure' width='185'/> </a>
</div>
<!--end code of 4th Template -->
<!-- 5th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/02/blogger-template-showcase.html' target='blank' title='Showcase'> <img alt='Showcase' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmeBTbtbmL4KpH3ERdtOnHDKOP2jABmRP-V9y5fv5gBiefF3VnGklQhOrqshXB_Qo1eRD_Ktv3S7SbvHGC77OC42WRapKYZaKFYxHTjTGQbRL_6UXw_j8HDBlIBR2WpTQViHOxnvLHZXI/s640/showcase-portfolio-blogger-template.JPG' title='Showcase' width='185'/> </a>
</div>
<!--end code of 5th Template -->
<!-- 6th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/03/blogger-template-versatile.html' target='blank' title='Versatile'> <img alt='Versatile' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2IkC4qmeEdjRlLiO0NPZJcP2SzG2CexYmCCQO1JrR1Pal4Np4kj263HE2DnaI6_I768UPD4DQw0CLdwsI3bGH-hd9tMO3CrveRiAvo74qxhp8FjxH3PkkkX5v5KosUK9sIszcio6N81c/s640/Versatile.JPG' title='Versatile' width='185'/> </a>
</div>
<!--end code of 6th Template -->
</div></div></div>
Replace my images and post links with yours and save it.You can add as many posts in carousel as you like but do not add too much posts because it will increase the loading time of your blog.<div id="mygallery" class="stepcarousel">
<div class="belt">
<!-- 1st Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-made-in-spain.html' target='blank' title='Made in Spain'> <img alt='Made in Spain' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTyK59F41d3Ea507QonM3iExQMTScdpBysyu4p_si3RJNifQfTolgW49_Io5coU2a8h3u5gjE-9SwFIWEfC9_c9-6HXRRbO389lwLfWPVoCcbYLmLZYEefIliIeRYjUfpLq2_aSphSV-0/s400/madeinspain.jpg' width='185'/> </a>
</div>
<!--end code of 1st Template -->
<!-- 2nd Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-fashion-press.html' target='blank' title='Fashion Press'> <img alt='Fashion Press' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-t-J4hm2_j7H8d3GeC3BBREqpcucArGjmSDLspq2a4fqURcYz8hc2FOXdrnkjZIuG7KsfVW3acoEvIMndHyxCcSP8Ocnhpo1bKvJQAPDCGX4M5wgGRFaIy4zcVxkgZvwXtXF7mHmlnto/s400/fashion-press.jpg' width='185'/> </a>
</div>
<!--end code of 2nd Template -->
<!-- 3rd Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/01/blogger-template-techlure.html' target='blank' title='Techlure'> <img alt='Techlure' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA0UJdyfV5XysaCkVtkwrOWGhndcpM7Q2Q7z3qj7M2Zv2MIdaieLVxm-PQTtJaY_887JDX4gUScwN6MDy2IE_LgAe6p9jruj9jhyphenhyphenOnblCzfITkPvmxiqknE7P1Rkf4AIR4V3nBYJuFysk/s640/techlure.JPG' title='Techlure' width='185'/> </a>
</div>
<!--end code of 3rd Template -->
<!-- 4th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/02/blogger-template-woodmag.html' target='blank' title='Woodmag'> <img alt='Woodmag' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvGy0sUKC5PM_tSFtQD7-k_T7ygueSO0Z-XtbdocTOCcU6u06kxzIhqvCGyPOXfEWXadsNIS8PTg1N54pqrgusTYj57SEaasx8V-UUJCDpucb8qCmFsvL-a2MDkrhnM6nRAlJZXiIZPjA/s640/Woodmag-blogger-template.jpg' title='Techlure' width='185'/> </a>
</div>
<!--end code of 4th Template -->
<!-- 5th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/02/blogger-template-showcase.html' target='blank' title='Showcase'> <img alt='Showcase' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmeBTbtbmL4KpH3ERdtOnHDKOP2jABmRP-V9y5fv5gBiefF3VnGklQhOrqshXB_Qo1eRD_Ktv3S7SbvHGC77OC42WRapKYZaKFYxHTjTGQbRL_6UXw_j8HDBlIBR2WpTQViHOxnvLHZXI/s640/showcase-portfolio-blogger-template.JPG' title='Showcase' width='185'/> </a>
</div>
<!--end code of 5th Template -->
<!-- 6th Template -->
<div class='panel'>
<a href='http://www.bloggertemp.com/2010/03/blogger-template-versatile.html' target='blank' title='Versatile'> <img alt='Versatile' height='135' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2IkC4qmeEdjRlLiO0NPZJcP2SzG2CexYmCCQO1JrR1Pal4Np4kj263HE2DnaI6_I768UPD4DQw0CLdwsI3bGH-hd9tMO3CrveRiAvo74qxhp8FjxH3PkkkX5v5KosUK9sIszcio6N81c/s640/Versatile.JPG' title='Versatile' width='185'/> </a>
</div>
<!--end code of 6th Template -->
</div></div></div>
I tried my best to help you install carousel in your blog but if you are still facing problems please mention it in comments and i will see what i can do to solve your problem.


















Thanks for a marvelous posting! I definitely enjoyed
reading it, you might be a great author.
I will make certain to bookmark your blog and may come back in the future.
I want to encourage one to continue your great job, have a nice holiday weekend!
Also visit my webpage; http://www.infantrydivision11.org/userinfo.php?uid=4506
I think the admin of this web page is in fact working hard for
his web page, since here every data is quality based material.
Here is my webpage: Dayton Moving and Storage
My programmer is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses. But he's tryiong none the less. I've been using Movable-type on various websites for about a year and am nervous about switching to another platform.
I have heard excellent things about blogengine.net.
Is there a way I can import all my wordpress posts into it?
Any kind of help would be really appreciated!
My blog post - Ohio Movers
Having read this I thought it was extremely informative.
I appreciate you taking the time and effort to put
this article together. I once again find myself personally spending a
lot of time both reading and leaving comments. But so what,
it was still worth it!
Have a look at my web page - vakantiehuisjes frankrijk
I know this if off topic but I'm looking into starting my own blog and was curious what all is needed to get set up? I'm assuming having a blog like yours would cost a pretty penny?
I'm not very internet savvy so I'm not 100% sure. Any recommendations or advice would be
greatly appreciated. Appreciate it
Feel free to surf to my blog; frankrijk huis
Thanks for sharing the article. You can visit my web: entrar no hotmail