
In this post we have a fun effect you can add to the links in your blog labels list.This trick has been around for a while and i have been using it on some other blogs.The effect is created using jQuery and basically when a visitor places their cursor over a link it moves across horizontally.So in the same manner you might have links change color, underline or change background on hover this will make them move.
Add Animated Link Lists To Your Blog
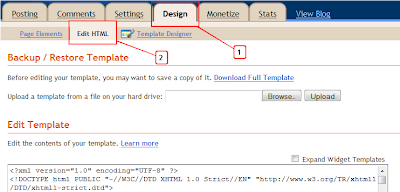
Step 1. In your Blogger dashboard click > Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -)
</head>
Step 3. Copy And Paste The Following Code Directly Above / Before </head>
<!--Animated Label Links For Blogger
http://www.spiceupyourblog.com--><script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js'
type='text/javascript'>
</script>
<script type='text/javascript'>
var dur = 450;
$(document).ready(function() {
$('a.linknudge, .Label ul li a').hover(function() {
$(this).animate({
paddingLeft: '20px'
}, dur);
}, function() {
$(this).animate({
paddingLeft: 0
}, dur);
});
});</script><!--End Animated Label Links For Blogger http://www.spiceupyourblog.com-->






