Pagination In Blogger/BlogSpot Blogs:

LIVE DEMO (see page bottom)
Read this tutorial to add Pagination to any BlogSpot / Blogger based blog with just two steps. The pagination numbers are completely customizable.
Instructions to follow:
STEP #1:
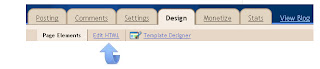
Log in to Blogger, go to Layout -> Edit HTML
Find this code:
And paste this code immediately ABOVE/BEFORE it:
var pageCount=10; is the number of posts to be displayed on each page. [For ex. in a simple Google search on each page you are shown 10 search results] - change the number "10" to any number you want.
var displayPageNum=3; is the number of buttons to be shown (on each side) along with the page number currently seleted.
For eg. If a reader is on page 6, then in the pagination, page numbers will be displayed like this:
Prev 3 4 5 6 7 8 9 Next
i.e. 3 page numbers on each side of number 6.
STEP #2
Now we'll do the styling of these pagination numbers...
By default, this code will give a purple look to the numbers.
Find this code in the template:
And immediately ABOVE/BEFORE it, paste this code:
In the code above, everywhere #92416C refers to purple color.
Replace it with the color codes you want [view color-combinations and get HTML hex-color codes from this page].
Try different colors for borders, backgrounds, hover effects, and the numbers text too, according to the instructions I have highlighted in RED/BLUE colors.
Some Popular Blogger-Pagination Examples...
Save the template.
STEP #3
Download and save the files used in this tutorial as a backup on your PC [Download Link]
Read this tutorial to add Pagination to any BlogSpot / Blogger based blog with just two steps. The pagination numbers are completely customizable.
Instructions to follow:
STEP #1:
Log in to Blogger, go to Layout -> Edit HTML
Find this code:
</body>
And paste this code immediately ABOVE/BEFORE it:
<!--PAGINATION-STARTS-->
<script type='text/javascript'>
var pageCount=10;var upPageWord ='Previous';
var displayPageNum=3;
var downPageWord ='Next';
</script>
<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/pagination1.js' type='text/javascript'/>
<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/pagination2.js' type='text/javascript'/>
<!--PAGINATION-STOPS-->
var pageCount=10; is the number of posts to be displayed on each page. [For ex. in a simple Google search on each page you are shown 10 search results] - change the number "10" to any number you want.
var displayPageNum=3; is the number of buttons to be shown (on each side) along with the page number currently seleted.
For eg. If a reader is on page 6, then in the pagination, page numbers will be displayed like this:
i.e. 3 page numbers on each side of number 6.
STEP #2
Now we'll do the styling of these pagination numbers...
By default, this code will give a purple look to the numbers.
Find this code in the template:
</head>
And immediately ABOVE/BEFORE it, paste this code:
<!--PAGINATION-STARTS-->
<link href='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/pagination2.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
.showpage a:hover {
color: #FFFFFF;
background-color: #92416C;
}
// STYLE CODE FOR SELECTED PAGE STARTS
.showpagePoint {
color: #FFFFFF;
background: #92416C;
border: 1px solid #92416C;
}
// STYLE CODE FOR NUMBER BUTTONS STARTS
.showpageNum a:link,.showpage a:link {
color: #000000 !important;
background-color: #92416C;
border: 1px solid #92416C;
}
// HOVER CODE for NUMBER BUTTONS.showpageNum a:hover {
color: #FFFFFF !important;
background: #92416C !important;
border: 1px solid #92416C;
}
// STYLE CODE FOR "PREV and NEXT" BUTTONS STARTS
.showpageArea a {
border: 1px solid #92416C;
}
// HOVER CODE for NEXT-PREV BUTTONS.showpageArea a:hover {
border: 1px solid #92416C;
color: #FFFFFF !important;
background: #92416C !important;
}
</style>
<!--PAGINATION-STOPS-http://bloggerstop.net-->
In the code above, everywhere #92416C refers to purple color.
Replace it with the color codes you want [view color-combinations and get HTML hex-color codes from this page].
Try different colors for borders, backgrounds, hover effects, and the numbers text too, according to the instructions I have highlighted in RED/BLUE colors.
NOTE: If you create something unique and it can be modified more to suit other tempates, then do comment on this page and show your work. Your blog will be featured in this post.
Save the template.
STEP #3
Download and save the files used in this tutorial as a backup on your PC [Download Link]










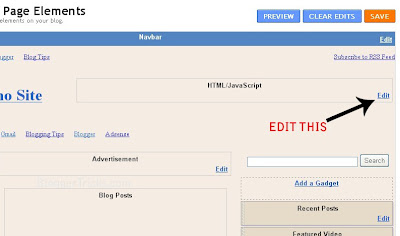
 Just Scroll down the template code and find this below piece of code and simply change the links and anchor text.
Just Scroll down the template code and find this below piece of code and simply change the links and anchor text.
 Once you completed editing it, save the file as *jpeg format and upload the image to any image hosting service like photobucket and copy the direct link to that image.
Once you completed editing it, save the file as *jpeg format and upload the image to any image hosting service like photobucket and copy the direct link to that image.










 The Tabbed Sidebar Section is another very popular and very practical feature we see on most of the best Blogs.A tabbed sidebar section is an area on your sidebar with usually three (But can be more) headings readers can toggle through.On most blogs (Including this one) this section will contain a list of Popular Posts, Recent Posts, And Labels, although some blogs use the third section for recent comments.On your blog you can add any gadgets you like to the Tabb's.
The Tabbed Sidebar Section is another very popular and very practical feature we see on most of the best Blogs.A tabbed sidebar section is an area on your sidebar with usually three (But can be more) headings readers can toggle through.On most blogs (Including this one) this section will contain a list of Popular Posts, Recent Posts, And Labels, although some blogs use the third section for recent comments.On your blog you can add any gadgets you like to the Tabb's.

 The Google custom search bar returns in my opinion the most accurate results for your blog.The search bar itself is compact and stylish and can be easily added to your blog.For those of you not familiar with the Google Custom search bar it basically looks the same as the search on the Google home page and when added to your blog returns results in the same format.The big difference is the results returned are All posts on Your Blog.This is a great way to let the readers of your blog quickly find exactly what they are looking for.The Google custom search bar has been vastly improved over the years and is still constantly getting better but i have always had one Big Issue with using Google Custom search on my Blogger blogs.
The Google custom search bar returns in my opinion the most accurate results for your blog.The search bar itself is compact and stylish and can be easily added to your blog.For those of you not familiar with the Google Custom search bar it basically looks the same as the search on the Google home page and when added to your blog returns results in the same format.The big difference is the results returned are All posts on Your Blog.This is a great way to let the readers of your blog quickly find exactly what they are looking for.The Google custom search bar has been vastly improved over the years and is still constantly getting better but i have always had one Big Issue with using Google Custom search on my Blogger blogs.
 This is a post that was requested by a number or readers and i actually had the code created and ready to go but forgot to publish it ! It wasn't unit i landed on one of my test blog yesterday and was greeted with roses falling down the page that i thought "Oh Yeah The Roses".Anyway after the original Falling Flower Effect Tutorial post from January some of you requested the falling flower effect but with roses.Only 10 months later and here it is, i have two separate Roses you can have floating down your blog.As with the flowers the script is designed to have the roses falling in a manner that will not effect readers.We have a thin rose and stem and we have a full rose, lets take a look at them.
This is a post that was requested by a number or readers and i actually had the code created and ready to go but forgot to publish it ! It wasn't unit i landed on one of my test blog yesterday and was greeted with roses falling down the page that i thought "Oh Yeah The Roses".Anyway after the original Falling Flower Effect Tutorial post from January some of you requested the falling flower effect but with roses.Only 10 months later and here it is, i have two separate Roses you can have floating down your blog.As with the flowers the script is designed to have the roses falling in a manner that will not effect readers.We have a thin rose and stem and we have a full rose, lets take a look at them.



 This is another post that answers a question i was asked by a reader, however this time it was a reader of Best Blogger Templates.On
This is another post that answers a question i was asked by a reader, however this time it was a reader of Best Blogger Templates.On 
