Show others pages links in blogger at top to make them easier for visitors to surf and show your important pages like CONTACT , HOME and SUBSCRIBE.
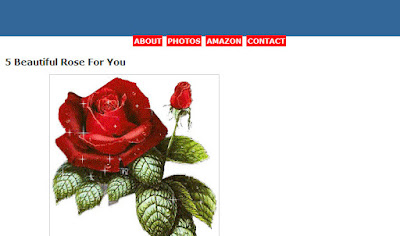
Now to add these links at the top of your blog, you have to add no of links to your blogger html/javascrip section you want to show. Check this image with 4 red links for Demo.

For this to show at top the page below header , there is small hack you have do with your blogger template Html.
Go to LAYOUT > EDIT HTML > PRESS ctrl + F > Search below codes
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
</b:section>
</div>
Change the showaddelement='no' code to showaddelement='yes' And Save The Template.
Now Go to LAYOUT > Page elements
A new Add a Gadget Element will Appear Below Your Blogger Header.
Click on Add a gadget > Add HTML/javascript Add these link below, And Save It.
<a href="http://www.about.com/" class="navigation">About</a>
<a href="http://www.photos.com/" class="navigation">Photos</a>
<a href="http://www.amazon.com/ class="navigation">Amazon</a>
<a href="http://www.contact.com/" class="navigation">Contact</a>
Preview your blog now. Now these Link will appear at top of your page below your header.
As you can see i have added a class=navigation to your links that i will define now to show of your Buttons Looks with colors and hover effect.
Go to LAYOUT > EDIT HTML > PRESS ctrl + F > Search </b:skin>
Add below css codes before </b:skin> and SAVE it.
a.navigation {
background: #ff0000;
color: #ffffff;
margin: 1px;
padding: 2px;
border-width: 0;
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
a.navigation:hover {
background: #404040;
color: #ffffff;
text-decoration: none;
}
You can edit the codes in red to change the colors of buttons and its hover effect also.
Change the green codes to adjust margins between the buttons and there size.
Note:-This hack will work in uncustomized blogger template for sure but for customized template it






















0 comments:
Post a Comment