
In this post we have a fun effect you can add to the links in your blog labels list.This trick has been around for a while and i have been using it on some other blogs.The effect is created using jQuery and basically when a visitor places their cursor over a link it moves across horizontally.So in the same manner you might have links change color, underline or change background on hover this will make them move.
Add Animated Link Lists To Your Blog
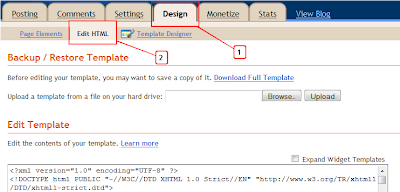
Step 1. In your Blogger dashboard click > Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -)
</head>
Step 3. Copy And Paste The Following Code Directly Above / Before </head>
<!--Animated Label Links For Blogger
http://www.spiceupyourblog.com--><script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js'
type='text/javascript'>
</script>
<script type='text/javascript'>
var dur = 450;
$(document).ready(function() {
$('a.linknudge, .Label ul li a').hover(function() {
$(this).animate({
paddingLeft: '20px'
}, dur);
}, function() {
$(this).animate({
paddingLeft: 0
}, dur);
});
});</script><!--End Animated Label Links For Blogger http://www.spiceupyourblog.com-->





















super mm
This is awesome! Thank you! I just added it to my blog :)
super cool
i put it on my blog
"http://jatansblog.blogspot.com/"
this is also nice idea from you
Check My Blog
http://imfashon.blogspot.com
Hi! I could have sworn I've been to this website before but after going through many of the posts I realized it's new to me.
Anyways, I'm definitely pleased I discovered it and I'll be bookmarking it and checking back frequently!
My blog: Pilate exercises
I am sure this post has touched all the internet users, its really really pleasant post on building
up new webpage.
Feel free to surf to my blog :: pilate exercises 28 mai