Have you ever imagined that inside your blog, you can also browse to another website directly from your blog? Maybe some of you might be baffled to hear with what i just said. How come we can browse to another blog/website, when we are currently browsing inside our blog? Well, if you think i'm crazy with that idea, you have to blame Bitty Browser for providing this cool widget.

With Bitty Browser nailed in your sidebar, you can now have a full control to navigate to another website, directly from the sidebar of your blog. Bitty Browser also provides other great features that can improve the sophistication of your blog interface even better this time. You can check Technorati website, del.icio.us, Flickr, or even Google in the simpler and smaller version on your blog. Interested with this widget? Let's get straight to the article.
1. Go to Widgetbox.Com website
In order to install the Bitty Browser widget in your blog, you must firstly go to the WidgetBox.Com which also facilitates this widget for you.
2. Configure the widget
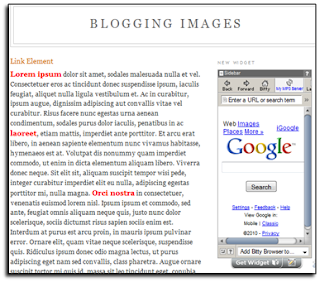
When landing to the Bitty Browser widget page on WidgetBox.Com, now you can begin configuring the widget that suits to your preferences. In this part, you can set the title bar, the search bar, and last but not least, the default page you want to use for this widget (Google page, Technorati, Flickr, del.icio.us, and many more).
3. Get the widget code
After finished customizing the look for your Bitty Browser widget, now it's time to get the generated widget code. Now press the button "Get Widget" on the bottom position of the widget configuration. By doing so, you will be prompted with a new small window in the form of widget that generates you the widget code.
4. Copy the widget code
As you can see in that small widget window, there is a box contains a script code for the widget. To copy the whole script code, you can simply press the button "Copy". Without your consciousness, the whole script code has been copied to the Clipboard.
5. Enter to Blogger Account
To install this widget, now head on to Blogger.Com and Sign in to your account.
6. Go to Page Element
In the Dashboard, now press the button Layout/Design on a blog you want to add with this Bitty Browser widget, you will be landed to Page Element section.
7. Paste the script code
In the Page Element, now pick any area in your blog layout that suits you well, and then press the link "Add a Gadget". In the provided widget options, now pick "HTML/Javascript" as a platform for the widget. In the prompted window, now paste the script code we've got into the HTML/Javascript box, and then, save the widget by pressing the Save button.
As you can see in your blog, if the script code works perfectly, a new small browser will be shown in the sidebar of your blog.






















0 comments:
Post a Comment