 This is a post that was requested by a number or readers and i actually had the code created and ready to go but forgot to publish it ! It wasn't unit i landed on one of my test blog yesterday and was greeted with roses falling down the page that i thought "Oh Yeah The Roses".Anyway after the original Falling Flower Effect Tutorial post from January some of you requested the falling flower effect but with roses.Only 10 months later and here it is, i have two separate Roses you can have floating down your blog.As with the flowers the script is designed to have the roses falling in a manner that will not effect readers.We have a thin rose and stem and we have a full rose, lets take a look at them.
This is a post that was requested by a number or readers and i actually had the code created and ready to go but forgot to publish it ! It wasn't unit i landed on one of my test blog yesterday and was greeted with roses falling down the page that i thought "Oh Yeah The Roses".Anyway after the original Falling Flower Effect Tutorial post from January some of you requested the falling flower effect but with roses.Only 10 months later and here it is, i have two separate Roses you can have floating down your blog.As with the flowers the script is designed to have the roses falling in a manner that will not effect readers.We have a thin rose and stem and we have a full rose, lets take a look at them.Thin Rose

Thin Rose Live Demo
Full Rose

Full Rose Live Demo
Add Falling Roses To Your Blog
We have two ways to add this to your blog, the first way is the easiest but will not work on blogs using template made with the Blogger Template designer.Basically if your blog has a template created with the Blogger template designer use the second method otherwise use the first.
Add Falling Roses To Custom Or Old Blogger Templates
Step 1. In your dashboard click 'Design' > 'Add A Gadget' > Choose 'Html/Javascript' gadget from the pop up.



Step 2. Copy the code for the rose you want below and paste it into the Htm/Javascript gadget.
Thin Rose Code
<script src="http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosethin.js" type="text/javascript">
/***********************************************
* Flower fall effect by Paul Crowe @ http://www.spiceupyourblog.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com" target="_blank"><font size="1">Get Flower Effect</font></a>
Full Rose Code
<script src='http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosefull.js' type='text/javascript'>
/***********************************************
* Flower fall effect by Paul Crowe http://www.spiceupyourblog.com
***********************************************/
</script><a href='http://www.spiceupyourblog.com' target='_blank'><font size='1'>Blogger Flower Effect</font></a>
Step 3. Save the gadget and check out your Blog with falling roses.
Add Falling Roses To Blogs With Template Designer Templates
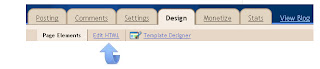
Step 1. In Your Blogger Dashboard Click > 'Design' > 'Edit Html'
(You Don't Need To Tick Expand Widget Templates)


Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -
</body>
Copy the code for the rose you want to use below and paste Directly Above/Before </body>
Thin Rose Code
<script src="http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosethin.js" type="text/javascript">
/***********************************************
* Flower fall effect by Paul Crowe @ http://www.spiceupyourblog.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com" target="_blank"><font size="1">Get Flower Effect</font></a>
Full Rose Code
<script src='http://spiceupyourblogextras.googlecode.com/files/spiceupyourblogrosefull.js' type='text/javascript'>
/***********************************************
* Flower fall effect by Paul Crowe http://www.spiceupyourblog.com
***********************************************/
</script><a href='http://www.spiceupyourblog.com' target='_blank'><font size='1'>Blogger Flower Effect</font></a>
Step 3 Go check out your blog with Falling roses !
Suggestion - You could add both falling roses to your blog !
Check out more of our cool Blogger Gadgets and Blog Design Tips.


















0 comments:
Post a Comment