 The Google custom search bar returns in my opinion the most accurate results for your blog.The search bar itself is compact and stylish and can be easily added to your blog.For those of you not familiar with the Google Custom search bar it basically looks the same as the search on the Google home page and when added to your blog returns results in the same format.The big difference is the results returned are All posts on Your Blog.This is a great way to let the readers of your blog quickly find exactly what they are looking for.The Google custom search bar has been vastly improved over the years and is still constantly getting better but i have always had one Big Issue with using Google Custom search on my Blogger blogs.
The Google custom search bar returns in my opinion the most accurate results for your blog.The search bar itself is compact and stylish and can be easily added to your blog.For those of you not familiar with the Google Custom search bar it basically looks the same as the search on the Google home page and when added to your blog returns results in the same format.The big difference is the results returned are All posts on Your Blog.This is a great way to let the readers of your blog quickly find exactly what they are looking for.The Google custom search bar has been vastly improved over the years and is still constantly getting better but i have always had one Big Issue with using Google Custom search on my Blogger blogs.One of the great options you are offered when setting up a Google custom search box for your blog is to open the results within your site or blog.So instead of readers leaving your blog and going to a separate Google page to see the results of their search they will see the results on a page that is actually part of your blog.This has a number of benefits here are three of the main ones :
- It's never good to send readers away from your blog and the separate Google page does not have a direct link back to your homepage.
- As they stay in your blog it increases your views and the search results page will be crawled by Google helping SEO.
- Displaying the results within your blog looks much more professional.
That's Fantastic but because of the minimum requirements set by Google such as minimum width of search results pages Blogger users cant actually choose the option to display the Search results on within their blog...Until Now !
In this post i will show you how you can create a totally unique page on your blog and display the results from Google Custom search on that page.
Demo 1 - Go to our demo blog and use the search bar in the header to see the results page :
Demo Click Here
Cool Eh ? - But that's just a plain page, take a look at how you can customize the page :
Extra Cool eh ? - You can see more results by using any of the search bars on this blog.
There are a number of step involved to get your search bar and search results page.
- You need to create a new Google custom search bar for your blog.Only AdSense members have the option to Embed results in their Blog if you have not yet joined AdSense apply here - Google AdSense.
- You need to create the page for the results and add code to your template to customize the page.
Don't worry i will walk you through all the steps.So lets get stared, make sure to back up your template and take your time.
Open Google Custom Search Results In Your Blog
Create The Page For The Google Search Results
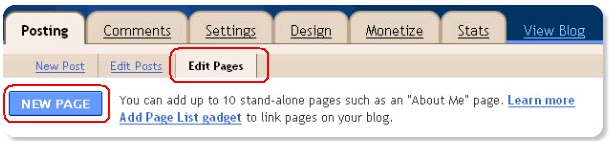
Step 1. First we will create the page that displays your search results.From your Blogger dashboard click 'New Post' or 'Edit Posts' > and in the top menu click 'Edit Pages' > Now Click 'New Page'.

Step 2. Add A Title Like 'Search Results' to your page but leave the actual content area totally blank and publish the page.You will now be asked how you would like the page to appear choose 'No Gadget - Link To Pages Manually' and publish.OK you will now be presented with the option to view the page, click that link.
Step 3. For the next step we need the URL of the blank page you just created so copy the URL from the address bar and keep it or you can go back for it when needed.
That's the first part covered We will Create the search bar In your AdSense account.
Get The Search Bar Code From AdSense
Many of you will have created an AdSense custom search bar previously and it's a fairly straight forward process, this time we just have to chose to use the 'Open Results In My Own Site' Option.Lets have a look :
1. Log Into AdSense
2. Click the 'Get Ads' option the the top menu > Tick 'AdSense For Search' and continue.
3. AdSense walk you through the steps of creating the Search Bar:
- In the third page you will see the 'Opening of search results page' section > Choose 'Open Results In My Own Site.
- Below this is 'Enter URL where search results will be displayed' > Enter the URL of the page you created above and just leave the width at 800px then scroll down.
- You will be asked to choose the style of the search results page > I have set up the page to work with the default pallet so leave this and move on.
- The next page requires you to accept the AdSense Terms and name your search bar (The name of the bar is only to help locate it in your AdSense account and is not important).Click 'Submit and get Code'.
- Usually you would now be presented with one snippet of code for the search bar this time you will get two.The first snippet is for the search bar and the second is for the search results page.Save both pieces of code or keep the page open as you will need both later.
OK back to your Blogger Dashboard (Are you keeping up)
Add The Search Page Code To Your Template
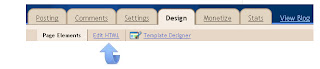
Step 1. In your dashboard click 'Design' > 'Edit Html'


Step 2. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code -
</body>
Step 3. Copy and paste the following code Directly Below / Under </body>
</b:if >
Step 4. Don't save you template we have the final step to complete - Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code -
</head>
Step 5. Replace </head> with the code below :
<!--search page code by www.spiceupyourblog.com-->
<b:if cond='data:blog.url == "URL-OF-YOUR-PAGE"'>
<style>
body{
margin:0;
padding:0;
background:#ffffff;
font:70% Arial, Helvetica, sans-serif;
color:#555;
line-height:150%;
text-align:left;
}
#container{
margin:20px auto;
width:850px;
background:#fff;
padding-bottom:20px;
border-left:1px solid #bebebe;
border-right:1px solid #bebebe;
}
#content{
margin:0 20px;
}
h1 {
background:none repeat scroll 0 0 #DDDDDD;
font-family:sans-serif;
font-size:27px;
font-style:italic;
font-weight:lighter;
text-align:center;
text-shadow:1px 0 0 #FFFFFF;
margin:0px;
}
p{
margin-bottom:18px;
font-style:italic;
font-family:Georgia, Times, serif;
font-size:24px;
color:#bfe1f1;
padding:0;
}
a {
text-decoration:none;
}
ul {
margin:0px;
padding:0px;
}
ul li {
border-left:1px solid #000000;
color:#BEBEBE;
font-family:Arial;
font-size:13px;
font-style:italic;
list-style:decimal inside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiwIBd07S7xDeAXWrZY0hGo4kBfB3SYZbYO1nBKmo10D5b86g4IBC-kJi3djjYeyO_SNG469TeRGPTT60Y6oD8EV00HFB7lLKur2go0SsL9ciR3wlicwA17NIoyYf_XIqVkdiQJnWI15_8/");
margin:0 0 0 15px;
padding:8px 8px 8px 0;
}
li a{
text-decoration:none;
color:#057fac;
display:block;
margin-top:-12px;
padding:0 0 0 30px;
}
li a:hover{
text-decoration:none;
color:#999;
}
</style>
<!--[if IE 6]>
<style>
li a{
display:inline-block;
padding:0 0 0 5px;
margin-top:-10px;
}
</style>
<![endif]-->
</b:if>
</head>
<b:if cond='data:blog.url == "URL-OF-YOUR-PAGE"'>
<body>
<div id='container'>
<h1>YOUR-BLOGS-TITLE</h1>
<div id='content'>
<table border='0'><tr><td><a href='URL-OF-YOUR-HOME-PAGE'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkSk8SnKOlHUpcl8cAQvvHLn0BiGUUrmq4UtBp5aGmiVXoRR_cOCsOHyh-nDk0HpaGmrAaBf9Du43T4HC7PIoIOtlU62Fzp-QxqRGaex3WIJP5bQhsK5M8l0zkDpqcSJXs2dmEQAxAc9UU/s1600/ico-home.png'/></a></td><td><a href='URL-OF-YOUR-HOME-PAGE'>Home Page</a></td></tr></table>
<!--REPLACE THIS WITH THE SEARCH RESULTS CODE-->
<a href="http://www.spiceupyourblog"><small>Results Page From
Spice Up Your Blog</small></a>
</div>
</div>
</body>
<b:else/>
<!--end search page code by www.spiceupyourbog.com-->
Important - We now need to add a few things to the code.
1.Where you see URL-OF-YOUR-PAGE( Twice) in red - Replace with the URL of the blank page you created in step 1.
2. Where You See YOUR-BLOGS-TITLE in blue - Replace with the title of your blog (You could also use 'Search Results' etc..)
3. Where you see URL-OF-YOUR-HOME-PAGE (Twice) - Replace with the URL of your blogs home page.
4. Where you see <!--REPLACE THIS WITH THE SEARCH RESULTS CODE--> - Replace with the second section of code provided by Google AdSense.
Add The Search Bar - OK if you took your time and sure all the code is in the right place save your template.Now add the code for the actual search bar you your blog > Just head to your Design page > Add A Gadget > Choose Html/Javascript > Paster in your search bar code and save.
That's it go test out your search bar - Very Important - While you can test your new search bar Do Not click the ads on the search results page !
As you have seen by the results page for Spice Up Your Blog you can add lost more customizations to the code.If you need more help drop a comment below.There are a lot of steps involved and it has been a hard tutorial to write but if you take your time I'm sure you will have no problems.
Make sure to check out more Helpful Posts On AdSense and our post showing you how to use the same styling to create a Totally Unique Table Of Content Site Map (Check out my Site map from the top menu for a demo).


















0 comments:
Post a Comment